Das Website-Design ist ein entscheidender Faktor für den ersten Eindruck, den Besucher von Ihrer Seite haben. Kreative und ansprechende Design-Ideen können sich erheblich auf die Benutzererfahrung und letztendlich auf den Erfolg Ihrer Website auswirken. Dabei spielen verschiedene Webelemente eine zentrale Rolle, um Inhalte strukturiert und ansprechend zu präsentieren. In diesem Artikel werden innovative Website-Design-Ideen vorgestellt, die Sie inspirieren und Ihnen helfen, Ihre eigene Website zu optimieren.
Key Takeaways
- Was sind Webelemente?: Leitende Bestandteile einer Website, die zur Strukturierung, Präsentation und Visualisierung von Inhalten dienen.
- Wichtige Webelemente: Galerie, Slider, Grid, Counter, Accordion.
- Integration ohne Codierung: Viele Webelemente können einfach und ohne technische Kenntnisse in Website-Designs integriert werden.
Konnten Sie auf Ihrer Website nicht die gewünschte Benutzererfahrung erzielen? Lassen Sie uns bei Artifex Web helfen!
Grundlagen des Website-Designs
Das Website-Design ist der erste Berührungspunkt für Besucher und beeinflusst maßgeblich die Benutzererfahrung. Ein durchdachtes Design erhöht die Interaktivität und sorgt dafür, dass Nutzer länger auf der Seite verweilen. Wichtige Aspekte dabei sind die Benutzerfreundlichkeit und die einfache Navigation. Eine intuitive Navigation führt Nutzer gezielt zu den gewünschten Inhalten, was die Wahrscheinlichkeit erhöht, dass sie konvertieren.
Die Markenidentität wird ebenfalls stark durch das Design geprägt. Visuelle Elemente wie Farben, Schriften, und Bilder tragen zur Wahrnehmung der Marke bei. Eine konsistente Gestaltung fördert das Vertrauen der Nutzer und stärkt die Markenbindung. Darüber hinaus zeigt modernes Webdesign, dass eine mobile Optimierung unerlässlich ist. Responsive Designs ermöglichen es, dass Websites auf verschiedenen Bildschirmgrößen optimal dargestellt werden, was für die Nutzererfahrung und das Ranking in Suchmaschinen entscheidend ist.
Kreative Webelemente zur Verbesserung des Designs
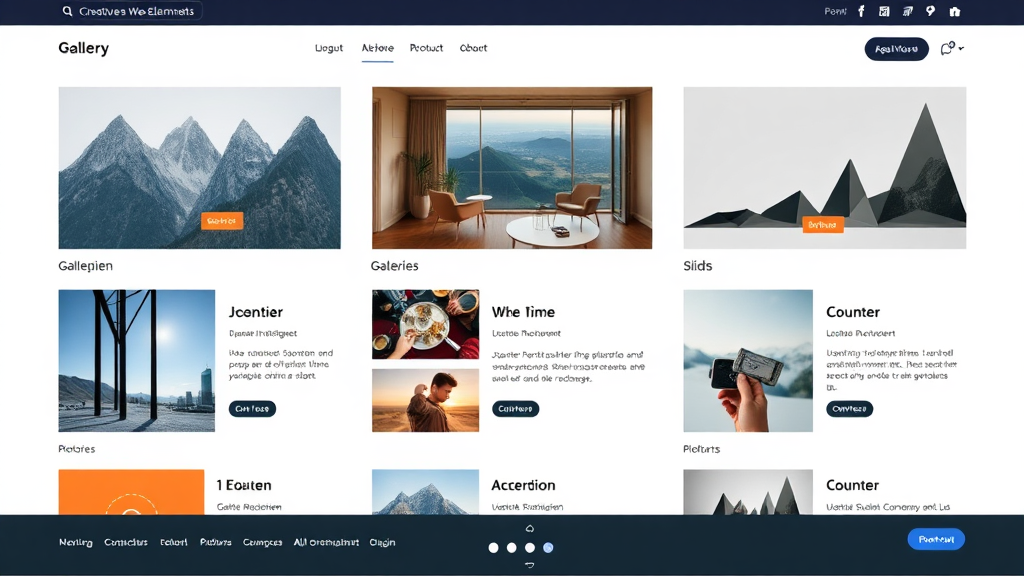
Kreative Webelemente spielen eine entscheidende Rolle für die Benutzererfahrung und die visuelle Anziehungskraft Ihrer Website. Sie können helfen, Inhalte klarer und ansprechender zu präsentieren. Verschiedene Elemente wie Galerien, Slider, Grids, Counter und Accordions bieten einzigartige Möglichkeiten, Informationen effektiv zu kommunizieren.
Galerien
Galerien sind essenziell für die Präsentation von Bildern und Inhalten. Sie ermöglichen die strukturierten Darstellung von Projekten oder Produkten. Für eine effektive Galerie sollten Sie Raster- und Kachel-Layouts nutzen und Hover-Effekte integrieren, um die Interaktivität zu erhöhen. Filtrierfunktionen können zudem helfen, verschiedene Kategorien abzubilden und die Navigation zu verbessern. Eine gut gestaltete Galerie kann die Verweildauer der Nutzer erhöhen, was sich positiv auf Ihr Suchmaschinenranking auswirken kann.
Slider
Slider sind eine dynamische Möglichkeit, Inhalte visuell ansprechend zu präsentieren. Sie erlauben es, mehrere Bilder oder Texte in einem kompakten Raum unterzubringen. Wählen Sie anregende Bilder und integrieren Sie klare Call-to-Actions, um die Interaktion zu fördern. Best Practices beinhalten die Verwendung von nicht mehr als 3-5 Slides pro Slider, um die Nutzer nicht zu überfordern, und die Sorge um eine hohe Ladegeschwindigkeit, um die User Experience nicht negativ zu beeinflussen.
Grids
Grids helfen, Inhalte strukturierter und ansprechender anzuzeigen. Sie bieten eine klare Gliederung, die die Leserfreundlichkeit verbessert. Anpassungsfähige Grid-Layouts sorgen dafür, dass sich der Inhalt nahtlos an unterschiedliche Bildschirmgrößen anpassen kann. Durch die Verwendung von CSS Grid oder Flexbox können Sie schnelle und reaktionsfähige Designs erstellen, die nicht nur modern aussehen, sondern auch die Benutzerfreundlichkeit erhöhen.
Counter
Counter-Elemente sind effektiv, um Zahlen und Statistiken anschaulich darzustellen. Diese Visualisierungen können das Engagement der Nutzer steigern, da sie sofort ins Auge fallen. Um sie ansprechend zu gestalten, ist der Einsatz von Animationen und kontrastierenden Farben empfehlenswert. Nutzen Sie Counter, um wichtige Meilensteine oder Erfolge hervorzuheben, was Vertrauen und Glaubwürdigkeit bei Ihren Besuchern schafft.
Accordion
Accordions sind besonders hilfreich, um Informationen zu organisieren. Sie erlauben es den Nutzern, Inhalte nach Bedarf auszublenden oder anzuzeigen, was die Übersichtlichkeit erhöht. Anwendungsbeispiele sind FAQs, Produktdetails oder Tutorials. Durch die geschickte Anordnung von Inhalten in einem Accordion können Sie nicht nur Platz sparen, sondern auch die Benutzerführung verbessern. Dies führt zu einer positiveren Nutzererfahrung, da Informationen schnell und übersichtlich zugänglich sind.
Integration von Webelementen ohne Codierung
Die Integration von Webelementen ohne Codierung ermöglicht es selbst unerfahrenen Nutzern, ansprechende Websites zu gestalten. Drag-and-Drop-Website-Builder bieten eine benutzerfreundliche Möglichkeit, um Elemente wie Galerien oder Slider einfach auf der Seite zu platzieren. Plattformen wie Wix, Squarespace und WordPress ermöglichen eine schnelle Implementierung, ohne dass tiefgehende Programmierkenntnisse erforderlich sind. Diese Tools fördern Kreativität und Effizienz, indem sie einfache Lösungen für komplexe Designherausforderungen anbieten.
Nutzung von Website-Baukästen
Website-Baukästen sind ideal für Nutzer, die schnell Ergebnisse erzielen wollen. Sie bieten vorgefertigte Designs und ermöglichen die Anpassung durch simple Drag-and-Drop-Funktionen. Viele Baukästen beinhalten auch Responsive Design-Funktionen, die sicherstellen, dass Ihre Website auf allen Geräten gut aussieht. Zudem profitieren viele Baukästen von regelmäßigen Updates, die neue Funktionen und Sicherheit bieten.
Vorlagen und Themes
Die Nutzung von Vorlagen und Themes spart Zeit und Ressourcen. Viele Plattformen bieten eine Vielzahl von anpassbaren Designs, die speziell für unterschiedliche Branchen und Zwecke erstellt wurden. Dies ermöglicht es Nutzern, schnell ein attraktives Layout zu erstellen. Die Individualisierung der Vorlagen ist einfach, wodurch einzigartige Webseiten erstellt werden können, die dennoch professionell wirken.
Plugins und Add-Ons
Plugins und Add-Ons erweitern die Funktionalität einer Website erheblich. Sie können eine Vielzahl von Funktionen hinzufügen, von Social-Media-Integration bis hin zu interaktiven Elementen. Ein Beispiel ist das Slider-Plugin, das anpassbare Slideshows für Ihre Projekte oder Produkte bereitstellt. Die Auswahl von nützlichen Plugins, wie Yoast SEO für Suchmaschinenoptimierung oder WooCommerce für E-Commerce-Funktionen, kann die Benutzererfahrung und die interaktive Gestaltung der Website deutlich verbessern.
Inspiration für Website-Design-Ideen
Die Inspiration für Website-Design ist ein entscheidender Faktor, um Ihre eigene Website ansprechend und erfolgreich zu gestalten. Durch die Analyse erfolgreicher Websites können Sie kreative Ansätze entdecken und strategische Entscheidungen treffen, die Ihre Website hervorheben. Es ist wichtig, aktuelle Trends im Webdesign zu verfolgen und diese auf Ihre spezifischen Inhalte und Zielgruppen anzuwenden.
Analysieren erfolgreicher Websites
Die Untersuchung von Top-Websites bietet Einblicke in bewährte Designpraktiken. Durch das Studieren der Benutzeroberflächen und der Nutzerinteraktionen können Sie ermitteln, welche Designmerkmale das Nutzerengagement steigern. Schauen Sie sich unterschiedliche Layouts, UI-Elemente und die gesamte Navigation an. Beispielsweise verfügen viele erfolgreiche Websites über einfache Menüs und klare Handlungsaufforderungen (CTAs), die den Nutzer leiten.
Visuelle Elemente und Farben
Die Auswahl der richtigen Farben im Webdesign kann das Nutzerverhalten erheblich beeinflussen. Unterschiedliche Farben rufen verschiedene Emotionen hervor und können die Markenwahrnehmung stärken. Nutzen Sie die Farbpsychologie und wählen Sie Farbschemata, die zu Ihrer Marke passen. Die Integration von Grafiken und Icons unterstützt nicht nur die visuelle Attraktivität, sondern hilft auch, Informationen effektiv zu kommunizieren.
Einfachheit und Minimalismus
Ein minimalistisches Design hat viele Vorteile. Weniger Ablenkungen führen häufig zu einem besseren Nutzererlebnis. Klare Navigation und einfache Strukturen sind fundamental, um die Benutzerführung zu optimieren. Durch den Fokus auf die wesentlichen Inhalte können Besucher schnell finden, wonach sie suchen. Lassen Sie unwichtige Elemente weg, um die Ästhetik zu unterstützen und die Benutzererfahrung zu verbessern.
Die Rolle von Benutzerfeedback
Benutzerfeedback ist ein entscheidender Bestandteil des Website-Designprozesses. Es hilft dabei, die Wahrnehmung und Interaktion der Nutzer mit der Website zu verstehen. Durch die Durchführung von A/B-Tests können verschiedene Designvarianten gegenübergestellt werden, um herauszufinden, welcher Ansatz besser funktioniert. Diese praktischen Ansätze zur Verbesserung von Layouts und Elementen sind nützlich, um die Effektivität von spezifischen Änderungen zu messen und datenbasierte Entscheidungen zu treffen.
Wert von A/B-Tests
A/B-Tests ermöglichen es, Änderungen an der Website gezielt zu testen. Zum Beispiel kann die Platzierung eines Call-to-Action-Buttons variiert werden, um zu sehen, welche Position die höchste Klickrate erzielt. Nutzermeinungen sind ebenfalls von großer Bedeutung, da sie wertvolle Einsichten bieten, die über quantitative Daten hinausgehen. Das Feedback der Nutzer ermöglicht es, Designentscheidungen besser abzustimmen und sicherzustellen, dass die Website den Bedürfnissen der Besucher gerecht wird.
Kontinuierliche Anpassungen und Optimierungen
Ein Website-Design ist nie endgültig. Regelmäßige Überprüfungen der Design-Aktivitäten sind unerlässlich, um sicherzustellen, dass die Website aktuell und benutzerfreundlich bleibt. Durch die Nutzung von Analysen und Berichten können Seitenaufrufe, Bounce-Raten und andere wichtige Kennzahlen aufgezeichnet werden. Diese Daten sind entscheidend, um festzustellen, welche Elemente funktionieren und wo Verbesserungsbedarf besteht. Der kontinuierliche Prozess der Anpassung und Optimierung führt zu einer besseren Benutzererfahrung und langfristigem Erfolg der Website.
Fazit
Im digitalen Zeitalter ist ein ansprechendes Website-Design unverzichtbar. Es prägt nicht nur den ersten Eindruck, den Besucher von Ihrer Seite haben, sondern beeinflusst auch die gesamte Benutzererfahrung. Hier sind einige zentrale Aspekte:
-
Wichtigkeit des Website-Designs:
- Beeinflusst den ersten Eindruck.
- Essenziell für die gesamte Benutzererfahrung.
-
Rolle der Webelemente:
- Strukturieren Inhalte.
- Präsentieren Informationen visuell ansprechend.
-
Zugänglichkeit für Nicht-Techniker:
-
Moderne Website-Baukästen und Templates erleichtern die Umsetzung kreativer und effektiver Designs, auch ohne technische Kenntnisse.
Bedeutung benutzerfreundlicher Designs
- Schlüssel zu positiven Interaktionen: Benutzerfreundliche Designs ermöglichen eine reibungslose Nutzung der Website.
- Engagement fördern: Effektive Elemente, die das Nutzererlebnis bereichern:
- Slider
- Galerien
- Grids
- Accordions
Fortlaufender Erfolg
- Regelmäßige Überprüfungen: Anpassungen anhand von Benutzerfeedback sind entscheidend.
- Aktuelle Anforderungen: Sicherstellen, dass die Website stets den neuesten Standards entspricht, um die Nutzer zu begeistern.
Eine optimal gestaltete Website kann sich signifikant auf den Erfolg Ihres Unternehmens auswirken.
FAQ
Was sind die wichtigsten Webelemente für das Website-Design?
Die wichtigsten Webelemente für das Website-Design umfassen Galerien, Slider, Grids, Counter und Accordions. Diese Elemente helfen dabei, Inhalte strukturiert und ansprechend zu präsentieren. Galerien bieten die Möglichkeit, Bilder und Projekte visuell darzustellen, während Slider interaktive Inhalte dynamisch präsentieren. Grids strukturieren Informationen ansprechend, Counter visualisieren Zahlen und Statistiken, und Accordions organisieren Informationen und verbessern die Übersichtlichkeit.
Wie kann ich Webelemente in meine Website integrieren, ohne zu programmieren?
Es gibt viele Drag-and-Drop-Website-Builder, die eine einfache Integration von Webelementen ermöglichen. Plattformen wie Wix, Squarespace und WordPress bieten vorgefertigte Designs und Vorlagen, die leicht angepasst werden können. Zudem gibt es zahlreiche Plugins und Add-Ons, mit denen Sie spezifische Funktionen und Design-Ideen umsetzen können, ohne tiefgehende Programmierkenntnisse zu benötigen.
Welche Rolle spielt responsive Design für meine Website?
Responsive Design ist entscheidend, um sicherzustellen, dass Ihre Website auf verschiedenen Geräten gut aussieht und funktioniert. Angesichts der Tatsache, dass über 54 % des globalen Webtraffics von mobilen Geräten stammt, ist es unerlässlich, eine benutzerfreundliche mobile Erfahrung anzubieten. Ein responsive Design verbessert nicht nur die Nutzererfahrung, sondern hat auch positive Auswirkungen auf das SEO-Ranking Ihrer Website.
Was sind die besten Praktiken für die Verwendung von Slidern und Galerien?
Die besten Praktiken für Slider umfassen die Verwendung von ansprechenden Bildern und klaren Call-to-Actions. Achten Sie darauf, dass der Slider nicht zu schnell wechselt, um die Lesbarkeit zu gewährleisten. Bei Galerien sollten Sie Raster- oder Kachel-Layouts nutzen und Hover-Effekte integrieren, um die Benutzerinteraktion zu verbessern. Auch Filtrierfunktionen sind hilfreich, um Benutzern das Durchsuchen von Inhalten zu erleichtern.
Wie kann ich die Benutzererfahrung auf meiner Website verbessern?
Um die Benutzererfahrung auf Ihrer Website zu verbessern, konzentrieren Sie sich auf die Benutzerfreundlichkeit und Navigation. Stellen Sie sicher, dass alle wichtigen Informationen leicht zu finden sind. Optimieren Sie die Ladegeschwindigkeit Ihrer Seiten, nutzen Sie ansprechende visuelle Elemente und stellen Sie sicher, dass das Design auf allen Geräten gut aussieht. Auch die Einbeziehung von Benutzerfeedback zur kontinuierlichen Anpassung ist wichtig.
Welche Tools sind am besten geeignet, um Website-Design-Ideen umzusetzen?
Einige der besten Tools zur Umsetzung von Website-Design-Ideen sind Website-Baukästen wie Wix, Squarespace und WordPress. Zusätzlich sind Grafikdesign-Tools wie Canva und Figma nützlich, um visuelle Elemente zu erstellen. Auch Plugins wie Elementor für WordPress bieten umfassende Möglichkeiten zur Personalisierung und Verbesserung des Designs.
Wie analysiere ich erfolgreiche Websites für Inspiration?
Um erfolgreiche Websites zu analysieren, schauen Sie sich deren Designstrukturen, Farbpaletten und Nutzerführung an. Achten Sie darauf, welche Webelemente sie verwenden und wie sie Interaktionen fördern. Nutzen Sie Tools wie SimilarWeb oder SEMrush, um den Traffic und das Nutzerverhalten zu studieren. Die Analyse aktueller Design-Trends und die Anwendung dieser Erkenntnisse auf Ihre eigene Website können sehr inspirierend sein.
Was sind die Vorteile von Benutzerfeedback im Designprozess?
Benutzerfeedback ist essenziell, um die Benutzererfahrung zu verstehen und zu verbessern. A/B-Tests sind eine effektive Methode zur Optimierung von Layouts und Elementen. Feedback hilft, mögliche Schwächen im Design zu identifizieren und gezielte Anpassungen vorzunehmen. Durch die kontinuierliche Berücksichtigung der Meinungen und Wünsche der Nutzer können Sie ein benutzerfreundliches Design entwickeln, das die Nutzerbindung erhöht.
Wie oft sollte ich mein Website-Design aktualisieren?
Idealerweise sollten Sie Ihr Website-Design mindestens einmal pro Jahr überprüfen und aktualisieren. Dabei sollten Sie regelmäßig auf aktuelle Trends und Technologien achten. Kleinere Anpassungen und Optimierungen sollten fortlaufend stattfinden, insbesondere bei Änderungen im Nutzerverhalten oder Feedback. Ein aktuelles Design ist entscheidend, um die Benutzererfahrung zu verbessern und die Relevanz Ihrer Website zu gewährleisten.